Another way in which I used Photoshop is by putting the artists head over his body in order for it to appear that he is in front of the title. I did this by carefully cutting out the head and aligning it on top of the model, making it appear as though there has been no manipulation.
Tuesday, 3 May 2016
Using Photoshop #1
One of the images that I had taken was too bright and made the image difficult to see, so I decided to use the auto contrast tool to change the brightness, enhancing the image, making it more defined and clear.
Audience Research Results
Before I began making my magazine, I conducted research in order to find out some important information that would influence decisions regarding my magazine. Here are the results:
Monday, 2 May 2016
Other Image
Here is one of the images that I used on my rough cut, but didn't decide to keep in for the final cut. This is because I feel as though the image is slightly too white and the light makes it slightly difficult to see, so instead I took another photograph and replaced it.
Problems #3
On one of the days that I had booked to take the camera out during lesson time, I had planned to take some pictures outdoors. However, it was raining and I was therefore unable to take the camera outside.
Double Page Spread Initial Sketch
This is the drawing that I made, planning the contents on my double page spread before I began creating it.
Problems #2
Another problem that I faced during the creation process of my magazine, was getting into the photo shoot room. I went to take pictures of a model at lunchtime, however the door was locked and I was unable to find a key. This slightly delayed the photo taking process.
Problems #1
One of the most frustrating issues that I came across was with Adobe Photoshop, which was, throughout the creation of my magazine incredibly slow and unresponsive. This made it difficult to alter and manipulate photographs that I had taken.
Booking Cameras
Here you can see the three bookings that I made for cameras prior to my photo shoots. As you can see, I chose to work in a group when taking pictures, I found this easier as we have each other feedback and criticism on the photographs, as well as new ideas in order to make the pictures the best they possibly could be.
Sunday, 1 May 2016
Rough Cut and Final Cut Comparison- Double Page Spread #2
Other minor changes include alterations to the colour of the text, as well as adding a transparent black box in order for the text to be more clear against the background. In my rough cut feedback, it was said that the text wasn't clear enough, and was difficult to read due to the shadow in the photo, and therefore I acted on the feedback with the changes that I have made.
Rough Cut and Final Cut Comparison- Double Page Spread #1
Throughout the creation process of my double page spread, I have made changes that further the conventionality of the page, some of which are more minor than others. One of the main alterations that I have made is the inclusion of a drop quote, highlighting an important part of the interview. I chose to do this as my article wasn't long enough to have three rows of text, and so including a drop quote fills up some some of the space where the writing is.
Also, I decided to add another picture to the article, and after swapping the image in the bottom right with a new image for the contents I felt as though it would be effective to include an image which shows the artists face to give readers unaware of the artist familiarity with his appearance.
Friday, 29 April 2016
Kerrang! Contents Structure
After observing conventions of existing contents pages, I saw the yellow and black style for the titles of each of the sections, and felt as though this could be applicable to my own. I also took inspiration from the titles of each of these sections, including news, features, and live categories, similar to that of Kerrang!

Thursday, 28 April 2016
Double Page Spread Title Font- aiiight fat
The reasoning behind choosing 'aiiight fat' as a font on both the front cover and the double page spread is to follow conventions of rap music and urban culture. This font has a spray paint style to it, conforming to the style of the rap and hip-hop genre, especially the extremely urban based sub-genre of grime.
Masthead Font- bebas neue
I chose to use the font 'bebas neue' for the masthead on my front cover, as I felt as though a sans serif style font was necessary and conventional for a music magazine. I chose this font after looking at NME and the blocky style font that they use for their masthead, also taking inspiration from the colours used.

Wednesday, 27 April 2016
Rough Cut and Final Cut Comparison- Contents Page #2
Other, more minor yet important alterations that I made after the rough cut deadline include adding numbers to mark specific pages, rather than the beginning of each section, but keeping the white on black style by placing a black rectangle behind where all the numbers are. I feel as though this made the page easier to navigate and understand.
Also, I changed the colour of the artist's names to red (fitting in with the house style), and in smaller text gave a short synopsis of the story. This made the artist's names jump out more, making the main appeal of a music magazine's contents page (to look for stories about particular artists etc.) a lot more obvious, as well as making the contents list appear a lot more clear and set out.
Rough Cut and Final Cut Comparison- Contents Page #1
Throughout the creation of my contents page, the overall outcome was similar in structure and layout, however the main body of the page has changed quite a bit. One of the more obvious aspects that is different from the rough cut, is one of the pictures. My justification behind taking a new picture, is that I felt like having two pictures on the same page with an artist up against a brick wall is a bit repetitive, and so I decided to use the photo shoot room in order to take the photo. I felt as though this was beneficial, as the new picture is a lot stronger in my opinion.
Another obvious change that I have made is the inclusion of a 'note from the editor' section, where the content inside the magazine is summed up. Despite non of the magazines researched in previous posts featured one of these sections, I decided that I needed something in the gap beneath the pictures, and after looking through a copy of Kerrang!, I felt as though this would add more variety to the page.


Another obvious change that I have made is the inclusion of a 'note from the editor' section, where the content inside the magazine is summed up. Despite non of the magazines researched in previous posts featured one of these sections, I decided that I needed something in the gap beneath the pictures, and after looking through a copy of Kerrang!, I felt as though this would add more variety to the page.


Rough Cut and Final Cut Comparison- Front Cover #2
Another change that I decided to make, was to move the 'free CD' from the bottom right of the page and instead to have it further up the page, alongside adding a white circle behind it in order for it to fully conform to the colour scheme.
Also, after taking a look at a copies of magazines such as NME and Rolling Stone, and realised that it is typically more conventional to put the bar code at the bottom of the page, rather than just below the masthead
 |
| Rough cut front cover |
 |
| Final cut front cover |
 |
| NME cover |
Rough Cut and Final Cut Comparison- Front Cover #1
One of the main ways in which I have altered my front cover after the rough cut, is by adding more stories, as well as changing the colours used to highlight each of the stories. On reflection, my rough cut was slightly empty, and there was a lot of space that needed filling up with content, and therefore adding more stories allowed a busier, and more pleasant to look at front cover.
Also, another alteration that I have chosen to make, is to remove the picture at the bottom right of the corner. This is because, in much of my rough cut feedback, it said that it seemed slightly out of place, as well as proving unconventional for a music magazine for a cut out image of a person to be on the front cover.
Tuesday, 19 April 2016
Double Page Spread Image #2 Analysis
When preparing to take this image, the two main concerns that I had was the facial expression and the background/setting of the image. The facial expression of the artist in the picture is quite cocky and arrogant, which through my market research I have found to be a common convention of attitudes in rap music. Alongside this, with the background being a brick wall, there are connotations of aspects of urban music that suggest he is based in the city, where typically, rap and particularly grime music is most commonly associated with.
This picture is at the bottom right of the page, and is just under the text of the article within the transparent black box. I chose to do this because after writing the article in Microsoft Word, it wasn't long enough to cover all of the space for the text, so I filled up the space with this picture. This also allows the reader to see the face of the artist on the page, as in the main image, his face is covered.
Contents Page Image #2 Analysis
When planning taking this image, I intended on taking a mid-shot, to include both the artists face and some of his clothing. The reason why I intended on being inclusive of the artist's body is to allow for aspects of genre identity to be present, and to show to the reader that because there is a hip hop artist on the front that doesn't necessarily mean that all artists follow conventions of one particular genre. This is indicated through the casual costume that he is wearing, suggesting that the music he makes is perhaps more accessible than the music made by other artists in my magazine.
Also, the background was also an important thing to consider before taking the photo. I feel as though the simplicity of the brick wall as a background reinforces the idea of accessibility to the artist, as well as forming connotations that suggest he is an artist that comes from the city and has a fairly urban sound.
Contents Page Image #1 Analysis
This is one of the two images that I have decided to use on my contents page, and is one of my favourite pictures that I have taken for my magazine. Initially, the image was too bright, making it difficult to see the image in all of its detail. Because of this, I had to manipulate the photo to get it how it is now. I did this by using the auto contrast option on adobe Photoshop, and this automatically made the image a lot more clear and defined, with important parts of the image such as the microphone and the chain a lot clearer.
This image conforms to common aspects of hip hop culture, particularly through the costume he is wearing. The chain and watch both conform to the archetypal hip hop artist, who wears jewellery and is very concerned about material possessions, and therefore this makes the reader aware of the genre and the artist's implied ideologies.
To add to this, the rule of thirds is deliberately present in this image, with the centre of the image focusing on the microphone, as well as the artist's face being prominently placed slightly above the centre in the middle of the image. This implies that the most important aspect of the artist is in fact the music, symbolised by the microphone.
Monday, 18 April 2016
Post Rough Cut Feedback
After the initial rough cut deadline, I got feedback from other students on both positives and negatives of my magazine. This proved insightful, and helped me make the decisions that I needed to make in order for my magazine to progress. The action plan that I formed after the feedback included things such as 'experiment with layout of features on front cover', as well as 'experiment with fonts used for writing in DPS'. Both of these I managed to complete, as I did a complete realignment of the features on the front cover of the magazine, as well as sorting the problem I had with the visibility of the font on my DPS by changing the colour of the text to white, and placing a partly transparent box behind the article. Alongside this, I said 'use colour to highlight artist's names on contents page' in my action plan, but, instead of doing this I increased the size of the font of the artists name in order to make it stand out, as this appeared to be much more neat and organised than if I were to change the colour of the font specifically for the names.
Saturday, 9 April 2016
Double Page Spread Image Analysis
This image that I have used for my double page spread was taken shortly after the image used for the front cover, and was taken in the same location. Perhaps this may allow the reader to make the connection between the main image on the front of the magazine, and the one used in the DPS, making both the location and the colours etc consistent on both images which makes the artist easier to identify in the magazine.
Before taking the photo, I considered the layout of my double page spread and thought about how I can fit the heading, subheading and text on the page without it interfering with the image. I had this in mind while taking the photo, so I stood at a distance away from the person in order for there to be space surrounding him.
Friday, 1 April 2016
Front Cover Image Analysis
This is the image that I have used on my front cover, and is therefore the most important and prominent image in the whole of my magazine, and because of this I had to put quite a lot of thought into the taking of this photograph. When going about finding an area to take this photo, I didn't have to look far, as this was within the school where I found this location. The background is a large metal container, and one of the reasons why I decided to choose this location, is because of the paint coming off, giving it a more run down and urban feel, echoing the connotations that grime music holds.
Also, the framing of the shot was important to take notice of, and here I deliberately have the actor positioned slightly to the left side of the frame. This is because, on my magazine front cover the list of features and artists will mostly be on the right side of the page, and therefore this gives more room for important text.
Tuesday, 22 March 2016
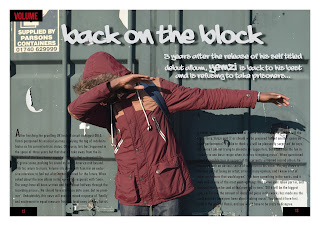
Double Page Spread Rough Cut Analysis
When creating the rough cut for my double page spread, I have taken inspiration and attempted to apply common conventions of existing music publications, of which are shown in earlier posts. One of the main ways I have tried to incorporate these features is through the use of fonts that are associated with the genre of music being written about - in this case grime/rap music. The graffiti style used for the heading and sub-heading is used also on the front cover, making it obvious to the reader that the main feature shown on the front cover is this article.
Another minor, yet conventional aspect of my rough cut double page spread is the red on black 'Volume' logo, as well as the same colours for the page numbers in the bottom corners of the page. This allows a house style to be obvious throughout the magazine, rather than just the front page and contents, where the colour scheme of the magazine is typically more obvious.
Saturday, 19 March 2016
Contents Page Rough Cut Analysis
In the rough cut for my contents page, I have tried to apply aspects of contents pages that I have researched in previous blog updates. When it comes to house style, through the red on black colour scheme, I have tried to make the magazine's brand identity obvious as well as giving the layout of the magazine as a whole more coherence. Also, I have included the issue number just below the 'contents' title, which allows the reader to see that the magazine has had longevity and therefore implies that it is reliable.
Also, I have decided to make the numbers which indicate what page each feature is on white, as it contrasts greatly with the black background it is on, making it stand out to the reader, in turn giving the contents page practicality as it is easy to navigate the magazine.
Some of the improvements that I am planning to make however, is to change the top left picture for one with a different background, as I feel as though having a wider range of backgrounds would make the images seem less generic. Also, in the bottom left of the page I am considering adding a short 'note from the editor'. One of my reasons behind this is to decrease the amount of empty space on the page, but also because in contents pages that I have analysed previously, there was more written content than there is on this.
Also, I have decided to make the numbers which indicate what page each feature is on white, as it contrasts greatly with the black background it is on, making it stand out to the reader, in turn giving the contents page practicality as it is easy to navigate the magazine.
Some of the improvements that I am planning to make however, is to change the top left picture for one with a different background, as I feel as though having a wider range of backgrounds would make the images seem less generic. Also, in the bottom left of the page I am considering adding a short 'note from the editor'. One of my reasons behind this is to decrease the amount of empty space on the page, but also because in contents pages that I have analysed previously, there was more written content than there is on this.
Thursday, 17 March 2016
Front Cover Rough Cut Analysis
In the rough cut of my front page, I have attempted to include codes and conventions of existing magazines that I have looked at in previous posts. One of the main ways in which I have abided by these conventions is through a distinct colour scheme and house style, settling on red and black to be the two main colours used for the house style of my magazine. Another aspect of my front cover that complies to the codes and conventions of existing publications, is the use of fonts that relate to the genre of music of which the artist belongs to. In this case, the font I have used for 'Yemzi' is in a graffiti style, which portrays the typical ideals and style of grime music. This allows for an audience that may be unaware of the artist, yet familiar with the 'visual' style of the genre to be engaged by the front cover. Also, the layout of the page is conventional in that the features listed are around the edge and bottom of the page, however I am planning on adjusting the layout slightly in order to accommodate more features.
One of the main adjustments that I am planning on making to my front cover is the layout of the features. This would include probably adding features etc. on the left hand side of the page, as well as readjusting the placement of the writing on the right side of the page, to make it appear more organised. Also, underneath the bar code I still need to add a price and issue number which will make the magazine appear to be more conventional. I am intending also on adding a banner right at the top of the page, as not only would that make the magazine more cohesive, but it also allows it to abide by the common properties of a music magazine more closely.
Tuesday, 15 March 2016
Vibe Double Page Spread Analysis
In this issue of Vibe, the double page spread has a large, close up image that covers the whole of the first page on the double page spread, and a title that takes up over half of the right side of the spread. Because of this, there is large amounts of white space surrounding the title, giving it a simplistic and minimalistic style that perhaps appeals to members of the audience demographic that are interested solely on the artist, as they may have an existing familiarity of the appearance of the artist. This is a common convention of double page spreads used by Vibe magazine, as in other issues it is often that close up shots are used for artists that the audience are most likely already familiar with. This allows the reader to have a more personal and intimate insight into the artist, rather than connoting distance and giving more of an impersonal impression to the reader.
Another interesting aspect of this double page spread is the use of fonts. The font used for the title of the article has a style similar to that associated with the type of music made by the artist, and this helps the reader to fully understand the genre of music that the artist belongs to, which may help persuade readers to become engaged in the article. In my magazine's double page spread, I am also going to use fonts similar to the genre of music that the artist belongs to on my double page spread. In my case, I am going to use a graffiti style font to match the grime genre of music that my main artist belongs to.
Rolling Stone Double Page Spread Analysis
In this double page spread, one of the main features that makes it an effective article is the colours used. The inclusion of the red on the American flag matches with the Florence's hair colour which provides a clean looking page due to the matching colours, and the limited amount of colours other than red. Also, rule of thirds is used on this page, with the point of which the lines cross marking the title of the article, the drop capital and Florence's chest area. In doing this, Rolling Stone is sexualising the artist in the spread, intentionally placing parts of her body in areas of the page that the reader is more likely to look at.
Aspects from this article that I may take inspiration from is the use of a drop capital, as well as having three columns of text to cater for the main content on the page. My reasoning behind using a drop capital to begin my article, is because it draws the reader to the writing on the article, and encourages them to read the writing in full, rather than just looking at the image and design of the page. The use of three columns of text provides a structured layout to the page, as well as giving enough space for an extended article on the page.
Tuesday, 8 March 2016
Kerrang Double Page Spread Analysis
In this double page spread, the use of the colours black and white allow for a gothic style to be formed (which aligns itself with the typical reader of Kerrang), as well as putting a more feminine twist through the use of pink. Perhaps this was used with the intention of appealing to female members of the magazine's demographic, whilst still attracting a male audience through other colours used. This is reinforced through the similar colours used for the drop capital and the questions that are asked towards the features artists, of which not only helps to attract members of Kerrang's typical demographic, but also helps the organisation and fluidity of the structure and layout of the page. The image on this spread allows for connotations to be constructed of darkness and mystery, not only because of the predominantly black costume, but also because of the medium close up camera shot, which doesn't reveal all of her body and limits the presumptions that can be made of her.
One way in which I may decide to apply properties of this double page spread to my own creation is the size and prominence of the image. Despite the image not showing a range of items or aspects of mise en scene, the image still takes up the whole of the left page and some of right part of the two pages. I have decided that the image I am going to use for my double page spread will be of similar prominence, most likely going across both pages, with the positioning of the text going around the image, placing primary focus on the artist.
NME Double Page Spread Analysis
In this double page spread, one of the interesting attributes is the use of red to highlight words of particular importance, such as the artist's name and the name of the writer of the article. The indication of red to imply importance is used once again in the costume worn in the image of the artist. This shows to the reader that the most important part of the feature is the artist, as well as making it easier to work out who the article is about for those readers unfamiliar with Lily Allen. The font used in the title is interesting as it is disjointed and almost choatic because of the differing sizes of the letters, which perhaps suggests that the artist may be slightly controversial, and consequently intrigues the reader.
One part of this double page spread that I may find useful to implement into my own, is the use of a drop capital at the beginning of the text. Also, one smaller aspect of the article that I have taken inspiration from is the page numbers, and the fact that there is white font on a red background, even though I have decided to use red on black instead in order to fit with the house style of my magazine. This allows for a discreet way to pursue their colour scheme of red and white, furthering brand recognition and contributing to the clear house style that is consistent throughout NME magazines.
Monday, 7 March 2016
Q Double Page Spread Analysis
In this particular double page spread, the headline of the article is a quotation taken from the text on the page, rather than having the title separate. This places importance on the interview part of the article, which would appeal to the reader because of the high relevance and popularity of the person the article is based on. Alongside this, drop capitals are used to open the article, and also partway through the text. This allows the reader to distinguish different parts of the article, giving it a more fluent structure, that in turn contributes to the tidiness of the pages as well as making the main body of text appear more important. Also, the way in which the sub-title is partly on a slant is interesting as it acts to further the idea of chaos, which was initially created in the quotation used for the title.
One feature of this double page spread that I may use in my own is an important quote highlighted, similar to the one on the right side of these pages. I feel as though this would be a good addition to my main article, as it provides a broader range of content, and fills the page which helps the page appear more organised. Also, the reader may be persuaded to read the article because of the quote, as, like in this one, the quote may evoke controversy or excitement.

Thursday, 3 March 2016
Kerrang Contents Page Analysis
In this particular contents page, next to the contents title there is an issue number as well as a cover date next to it. The issue number is effective, as it shows the reader that Kerrang! has been around for a long time and gives the impression that it is quite a reputable magazine. The cover date it used to give the impression that the features and the news in the magazine is very much in the present and covers current news. Alongside this, it is implied that perhaps Kerrang! is very much up to date and urgent when presenting the latest news. Also, the contrast of colours on the contents title is effective not only because it stands out against the black backgroud, but also it contributes to the colour scheme and house style of the magazine overall.
One convention of this contents page that I considering using in my own, is the 'note from the editor' at the bottom left of the page. This is because typically contents pages don't have a lot of extended writing on them, instead having features listed with small amounts of information. This means that a broader range of content is featured on the page, alongside it contributing to the organisation of the page, making it appear more fluent and professional. Another aspect of this contents page that I have taken inspiration from is the issue number underneath the contents title. This reinforces the magazine's reputation as long running and established, forming connotations of experience and in turn reliability.
Tuesday, 1 March 2016
NME Contents Page Analysis
In this contents page, the header is fairly large at the top of the page, and the block written 'NME' that was also used in the masthead is used again here. Next to this it says 'THIS WEEK', which emphasises the fact that the events that are being covered are current and that NME are consistently providing news about this music genre. The use of a band index on the right of the page shows how in depth the magazine goes when it comes to providing the news about music, as well as implying that there is more content and features than other magazines of a similar nature. The fact that on this contents page there is an advertisement to subscribe to the magazine is clever as the contents page is the first page that the reader would look inside of a magazine, and therefore helps the magazine to make money through subscriptions.
One of the main aspects of this contents page that I may decide to apply to my own is the bars used behind the text that lists the features of the magazine. I am planning on using black boxes much like this one, but with red text on top of it. This would make the colour scheme and house style of the magazine to be even more obvious to the reader as it is these two colours that I used for the name of the magazine on the front cover. Similarly, I am planning on using red letters when indicating what page each article is, giving the magazine cohesion and making it consistent with the colour scheme.


Q Contents Page Analysis

The masthead of this particular contents page relatively minimalistic, with the design being similar aligning itself with the consistent house style that Q often use in their magazines, however the issue number is in the top right and the familiar Q logo just to the left of the title. In this page, colour is used to good effect, with the colour red seemingly highlighting the important features and information that is on the page. As you can see, as well as the masthead having lots of red around it, there are red bars under all of the features, and even the main feature, Dave Grohl, is wearing red which not only allows him to appear as part of the house style of Q but also to have his importance to the issue to be highlighted.
One of the main aspects that I may use to influence my contents page is the use of house style to highlight the important features on the page. I haven't yet gotten to the stage of deciding what my colour scheme is going to be, but I think it would be good for my magazine if I also use colours to my advantage in order to point out to the reader what the important parts of the page are and draw their eyes towards these features.
Rolling Stone Contents Page Analysis

In this contents page, a similar colour scheme with fairly limited font variation. This allows for a distinct house style to be formed as well as making the content minimalistic which allows the reader to read the magazine with greater ease as it allows for greater amounts of cohesion. Alongside this, it makes the page seem more professional and places importance on the text itself, which is what members of the target audience would be most attracted to. Also, the typical audience of a Rolling Stone reader is 20 years old and onwards, and the style of the font reflects this as the style of both the fonts and the page itself is quite mature. The use of images that are not only related to music helps to expand the target demographic, and the picture of an animal in this case helps to appeal to members of the audience that are interested in other areas of interest, not just music.
For my own contents page, I am planning on having a title at the top, much like this, to indicate that it is the contents page, and use similar fonts and colours around it to that used on the front cover for my masthead. This is to contribute to creating a distinct house style that will be fluent throughout my magazine. Also, I was planning on using around three images for my contents page, and have them in a similar layout in relation to the text, with the images on one side and the text on the other.
Monday, 29 February 2016
Uncut Front Cover Analysis
In this particular magazine cover, the image is a close up shot, and the head of the artist overlapping the masthead. Alongside the person in the picture, the title of the magazine is also extremely prominent and in making those two parts of the cover the largest, it is suggesting that the two most important pieces of information on the front cover is the name of the magazine, and the artist that is doing the main feature. Another interesting aspect of this particular front cover, is the blue, white and yellow colour scheme. This makes the page aesthetically pleasing due to the contrast in colours, with the colours used for the fonts standing out against the dark blue background.

Similarly to the image on this front cover, I was planning on using a close up image, and have the person's head to slightly overlap the masthead and make the image stand out on the page to a further extent. Another way in which I may incorporate aspects of this front cover into my own is through different coloured fonts to show different features and in turn make them to appear individual and unique, as well as having a clear and obvious colour scheme that allows the names of the artists to stand out, highlighting their importance.
MOJO Front Cover Analysis
I am choosing to look at this magazine particularly for the layout, with it using common conventions when it comes to the placement of the features on the page. At the top of the cover, there are features above the masthead, which implys that this story is of particular importance and appeal to the audience. The feature itself is about Bob Dylan, someone who is of course very recognisable to the average MOJO reader, and therefore instead of using his full name, it only says 'Dylan', making the article and Bob Dylan himself to appear to have significant importance.
I have decided to use some of the conventions that are present on this front cover to my own, as I plan on also using a bar above the title of the magazine to list some of the artists that are featured inside. Also, the use of a round shape that is slightly cut off is another part of this front cover that I may use in my own, as it allows for a more interesting layout rather than having just standard features around the side.
Sunday, 28 February 2016
NME Front Cover Analysis
NME Cover Analysis
In this particular front cover, the main feature's font is in an almost Gothic, newspaper style and allows for a link between the style of the font and the genre of music to form. The font holds dark and gothic connotations which is similar to not only the style of the band, but also the genre of music. The use of this particular font may allow people to identify with the style that is on the magazine and therefore be more inclined to read the magazine through them being able to relate to it.
This may be used to influence my magazine, as I am also going to use fonts on my front cover that have styles similar to that of the genre of music that the artist in the feature belongs to. Much like in the example, the font I use to accompany the main image will be different to the font(s) I use for the text about the other features in the magazine as it allows to distinguish between the main article and other articles, making the main feature stand out even more and act as the central part of the cover.
Thursday, 25 February 2016
Rolling Stone Front Cover Ananlysis
Rolling Stone Magazine Analysis:
This particular front cover is interesting, as despite it featuring an incredibly large main image, there is still a fair amount of content surrounding it on either side allowing for all of the features to be shown off on the front cover, therefore expand the musical demographic, and helping to create wider appeal to the target audience.
When creating my magazine, I may use the layout of this front cover as inspiration as I intend to use a close up shot as my main image, that covers a large amount of the page. Also, I may use less standard shapes and more decorative borders to allow for any important information or features within the magazine to stand out on the front cover. The design of these shapes will hold connotations of the genre of the artist that is being shown, to appeal to members of my target audience that belong to a more confined and niche market, however I am still undecided on the specifics of these aspects of the page design.
Tuesday, 9 February 2016
Q Front Cover Analysis
Q magazine analysis:
The image used represents the fairly broad genre(s) of music that the magazine covers. The main alternative/indie style of the magazine is created as the main image is a mock up the famous Sgt Pepper album by the Beatles, of which is widely known and is one of the most recognisable album covers of all time. This constructs the idea of accessibility to the magazine, and is reinforced through the amount of artists featured in the image, of a wide range of music genres.
This may be used to influence my magazine, as if I choose to create a magazine covering a large musical demographic, I may include images with artists of more than one genre, as well as using widely recognised music 'symbols' which helps to appeal to my target audience as it allows them to feel as though they may belong to an exclusive group of people that understand these references.
Subscribe to:
Comments (Atom)